Bootstrap adalah rangka kerja HTML, CSS, dan JS yang paling popular untuk membangunkan responsif, projek pertama mudah alih di web.
Bootstrap v3.3.7
Bab Pengenalan : Objektif
Objektif adalah memberi panduan kepada para pembangun laman web yang ingin:
- Memilih antaramuka yang menarik
- Mengetahui perbezaan antara html, css dan js
- Bersosial/berkongsi dengan rakan-rakan
Bab Pengenalan : Perisian
- Pemasangan ...
- Plugin Notepad++ dengan
- Tortoisegit Portable
Bab Pengenalan : Keperluan
Untuk mengikuti panduan ini. Anda perlu mempunyai asas dan pengalaman dalam pembangunan web seperti :
- Tahu mengunakan google aka tahu keyword yang sesuai.
- Mempunyai asas HTML, CSS, dan Javascript.
Apa / Mengapa / Bila
- Apa itu Bootstrap Twitter
- Mengapa gunakan Bootstrap Twitter
- Bila masa gunakan Bootstrap Twitter
http://amin007.github.io/phparastinggi/nota-bootstrap.html
Apa itu Bootstrap Twitter
- Rangkakerja aka skrip HTML, CSS, dan JS yang standard.
- Laman web boleh dipapar dalam mobile tanpa ubahsuai koding sedia ada.
- Boleh digunakan mana-mana bahasa pengaturcaraan laman web.
Mengapa gunakan Bootstrap Twitter
- Contoh antaramuka yang menarik dan mudah difahami.
- Template siap untuk digunakan.
- Boleh siap semua sistem dalam masa sehari aka 24 jam.
Bila masa gunakan Bootstrap Twitter
- Jika mahu siapkan projek tahun akhir dalam masa 3 bulan, 3 minggu.
- Ikut standard industri ICT dan mengikuti perkembangan semasa.
- Bila bakal pelanggan mahu laman web boleh ditukar sesuka hati sekelip mata.
Bootstrap Twitter
- Bab 2. Template Asas
- Bab 3. CSS
- Bab 4. Komponen
- Bab 5. JavaScript
- Bab 6. Mengodek / Ubahsuai
Bab 2 : Template Asas
Mulakan dengan template asas HTML, atau mengubah suai contoh-contoh berikut.
Kami berharap anda akan menyesuaikan template dan contoh kami, menyesuaikan ia untuk memenuhi keperluan anda.
Bab 2.1 : Contoh Template Asas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head><body>
<h1>Hello, world!</h1>
<!-- jquery and js -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body></html>

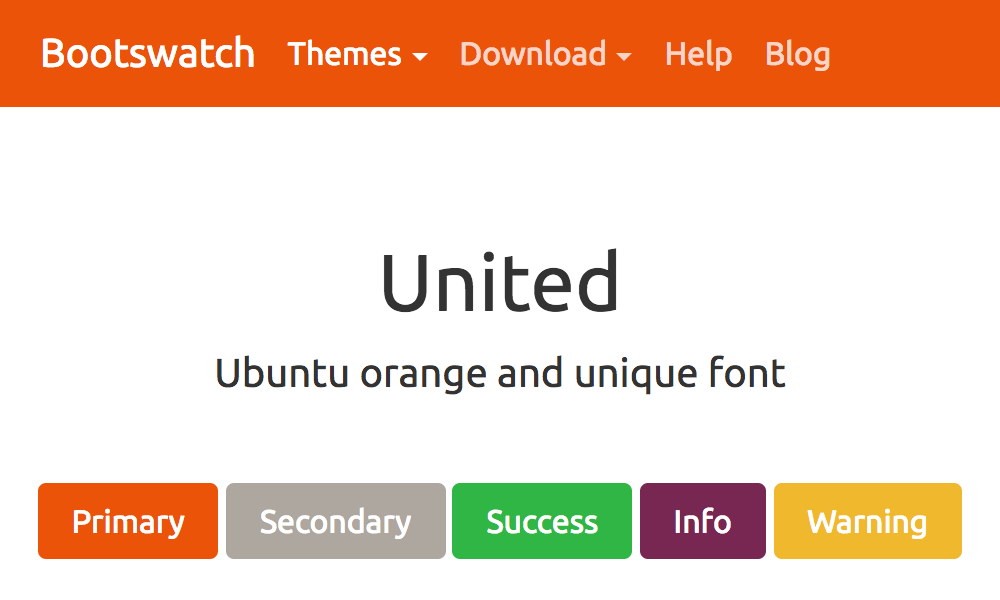
<!DOCTYPE html> <!-- cerulean dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/cerulean/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>

<!DOCTYPE html> <!--cosmo dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/cosmo/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>

<!DOCTYPE html> <!-- cyborg dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/cyborg/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>

<!DOCTYPE html> <!-- darkly dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/darkly/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>

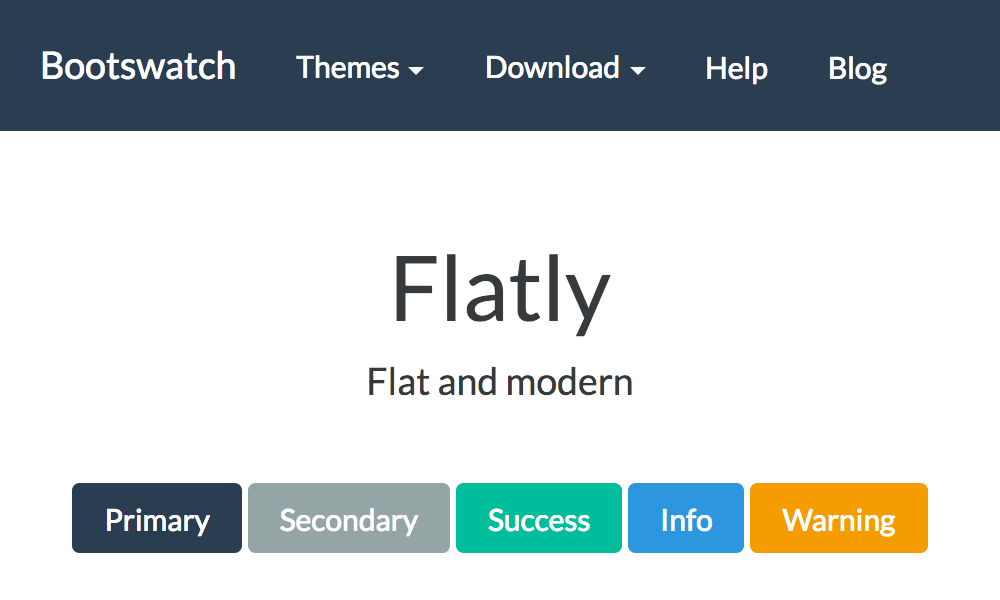
<!DOCTYPE html> <!-- flatly dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/flatly/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>

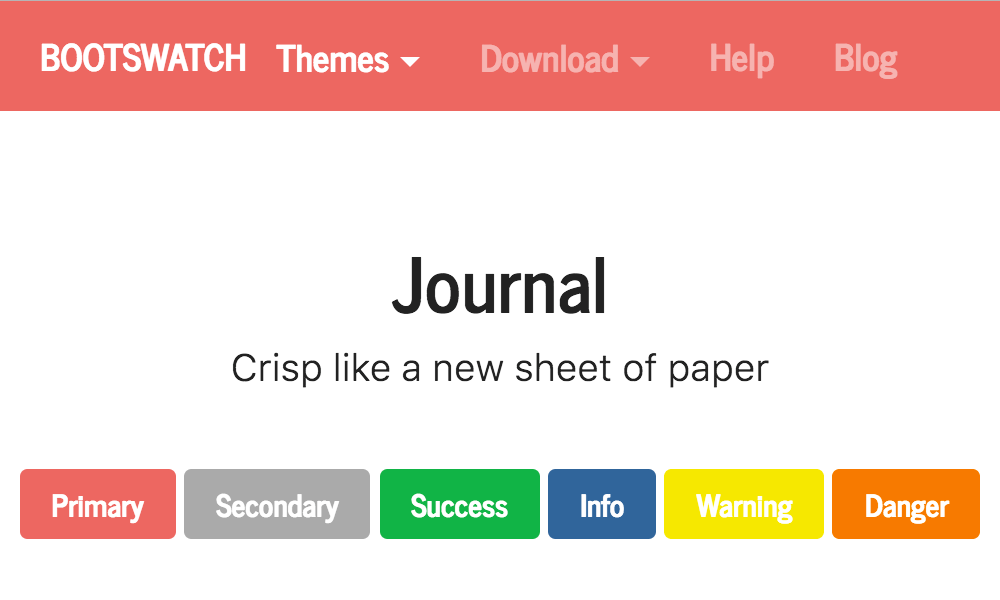
<!DOCTYPE html> <!-- journal dari bootswatch.com -->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootswatch Template</title>
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/journal/bootstrap.min.css" rel="stylesheet">
</head><body>
<p class="label label-default">Default</p><p class="label label-primary">Primary</p>
<p class="label label-success">Success</p><p class="label label-info">Info</p>
<p class="label label-warning">Warning</p><p class="label label-danger">Danger</p>
</body></html>
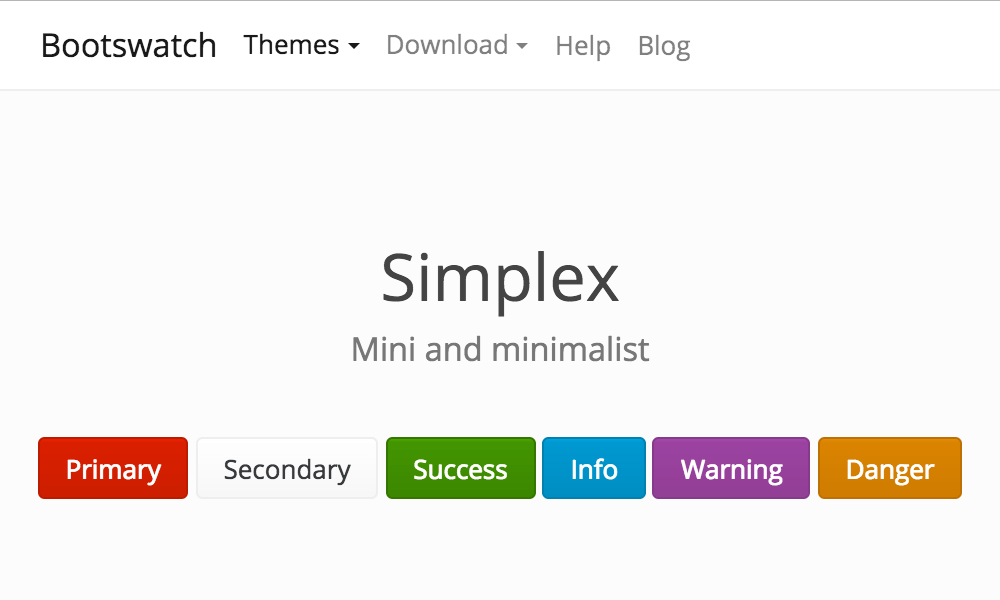
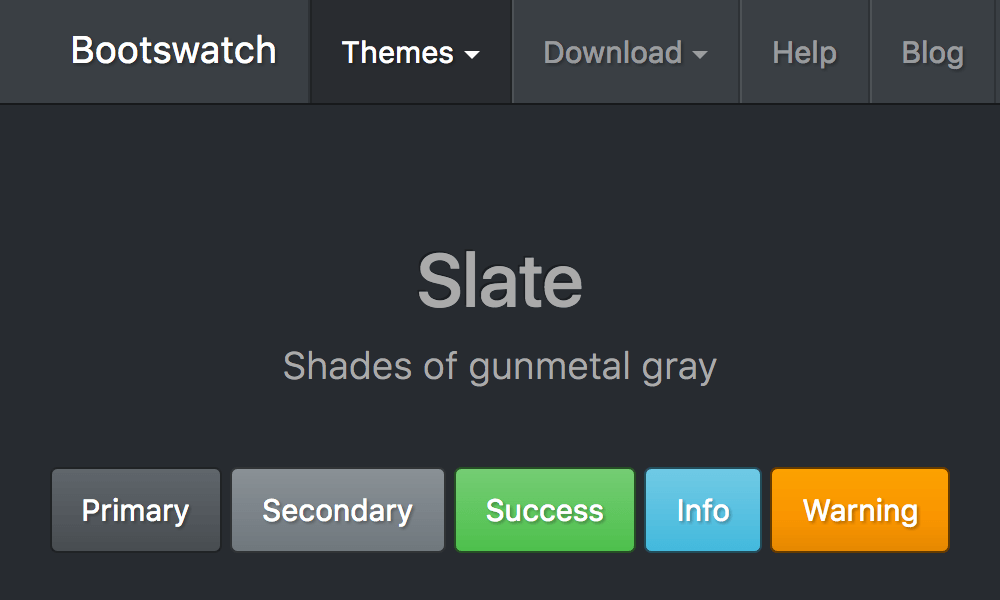
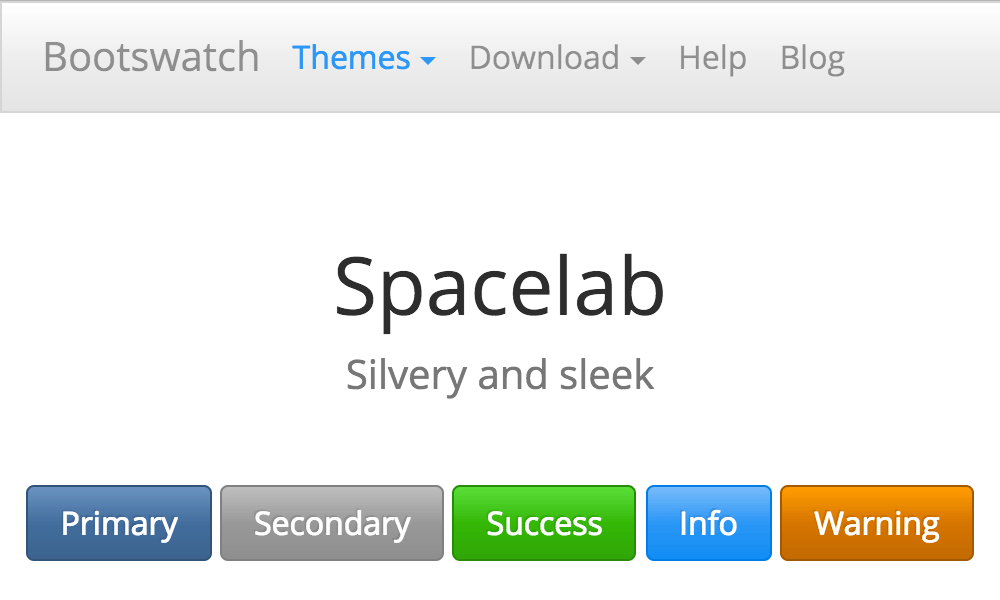
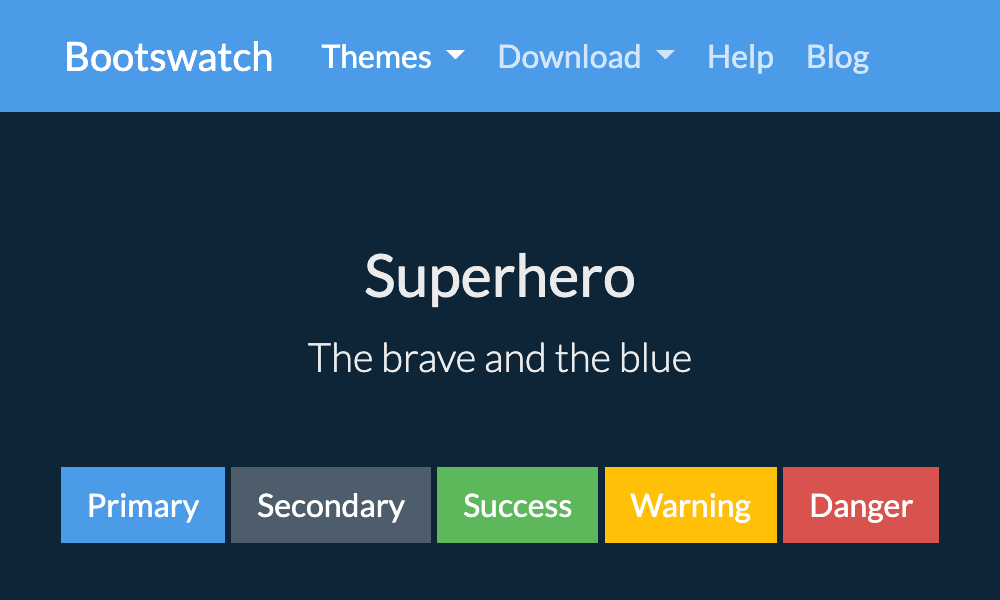
Bab 2.1.1 : Contoh2 lain





Bab 2.1.2 : Contoh2 lain





Bab 3. CSS
| - | Grid system | Typography | Code |
| Tables | Forms | Buttons | Images |
| Helper classes | Responsive utilities | Using Less | Using Sass |
Bab 3.1 : Containers
- Bootstrap memerlukan elemen untuk membalut kandungan laman dan menempatkan sistem grid.
- Ambil perhatian bahawa, kerana padding dan lagi, demikian bekas adalah nestable.
- Gunakan .container untuk bekas lebar tetap responsif.
<div class="container"> ... </div> - Gunakan .container-cecair untuk bekas lebar penuh, merangkumi seluruh lebar viewport anda.
<div class="container-fluid"> ... </div>
Bab 3.2 : Sistem Grid
Pilihan atau alternatif kepada jadual.
Ia digunakan untuk mewujudkan susun atur halaman melalui satu siri baris dan lajur yang menempatkan kandungan tertentu.
Standard Sistem Grid Bootstrap adalah 1-12 jalur bergantung kepada saiz peranti atau viewport.
Ia juga adalah sistem grid cecair responsif mudah alih.
Ia termasuk kelas yang telah ditetapkan untuk pilihan susun atur mudah, serta mixins kuat untuk menjana susun atur lebih semantik.
Bab 3.2.1 : Grid disusun ke mendatar
Meletakkan tiang grid dalam mana-mana .row.
Menggunakan satu set .col-md- * kelas grid
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
Bab 3.2.X.X : Sistem Grid
Berikut adalah cara sistem grid Bootstrap berfungsi:
- Baris mesti diletakkan dalam .container (tetap-lebar) atau .container-cecair (sepenuh lebar) untuk penjajaran yang betul dan padding.
- Gunakan baris untuk membuat kumpulan mendatar tiang.
- Kandungan mestilah diletakkan di dalam ruangan, dan hanya tiang mungkin kanak-kanak segera baris.
- kelas grid yang telah ditetapkan seperti .row dan .col-xs-4 boleh didapati dengan cepat membuat susun atur grid.
- Kurang mixins juga boleh digunakan untuk lebih susun atur semantik.
Bab 3.2.X.X : Sistem Grid
- Kolum mewujudkan talang (jurang antara kandungan lajur) melalui padding.
- padding yang diimbangi dalam baris untuk ruang pertama dan terakhir melalui margin negatif kepada .rows.
- Margin negatif sebabnya contoh di bawah adalah outdented. Ia begitu kandungan yang dalam tiang grid dipenuhi dengan kandungan bukan grid.
- tiang grid yang dicipta oleh menentukan bilangan dua belas tiang yang ada anda ingin untuk rentang.
- Sebagai contoh, tiga lajur yang sama akan menggunakan tiga .col-xs-4.
Bab 3.2.X.X : Sistem Grid
- Jika lebih daripada 12 tiang diletakkan dalam satu baris, setiap kumpulan lajur tambahan akan, sebagai benda yang satu, balut ke baris baru.
- kelas Grid digunakan pada peranti dengan lebar skrin lebih besar daripada atau sama dengan saiz breakpoint, dan kelas mengatasi grid disasarkan kepada peranti yang lebih kecil.
- Oleh itu, mis memohon apa-apa .col-md- * kelas untuk unsur bukan sahaja akan memberi kesan kepada gaya pada peranti sederhana tetapi juga peranti besar jika seorang .col-lg- * kelas tidak hadir.
Bab 4. Komponen
| Glyphicons | Dropdowns | Button groups | Button dropdowns |
| Input groups | Navs | Navbar | Breadcrumbs |
| Pagination | Labels | Badges | Jumbotron |
| Page header | Thumbnails | Alerts | Progress bars |
| Media object | List group | Panels | Responsive embed |
| Wells | - | - | - |
Bab 4.1 :
Bab 5. JavaScript
| Transitions | Modal | Dropdown | Scrollspy |
| Tab | Tooltip | Popover | Alert |
| Button | Collapse | Carousel | Affix |
Bab 5.1 :
Bab 6. Mengodek / Ubahsuai
Bab 6.1 :
SUDAH HABIS DAA
- : www.amin007.org
- : al.amin007@yahoo.com
- : amin007.ledang
- : amin007_ledang
- : abdulmuhaiminabdulghaniamin007ledang
- : amin007
- : amin007
- : aminledang
- : amin800507
- : user/abdmuhaimin
- : amin007ledang
