Client-Side Development
HTML (Hypertext Markup Language): Used for structuring content on web pages.
CSS (Cascading Style Sheets): Responsible for styling and layout.
JavaScript: Adds interactivity, dynamic behavior, and enhances user experience
Server-Side Development

* Back-End Logic: Focuses on building the server-side components.
Common programming languages include Python, Ruby, Java, PHP, and Node.js.
* Database Management: Web applications often require databases to store and manage data.
Developers design schemas, create queries, and ensure data integrity and security.
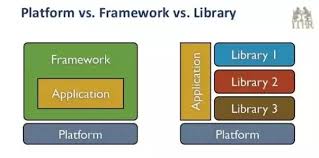
Frameworks and Libraries

These tools streamline development, provide pre-built components, and ensure best practices.
Examples include React, Angular, and Vue.js.
Front-End and Back-End Communication

Interaction between the client-side (front-end) and server-side (back-end) components is essential for seamless functionality.